موتورهای جستجو از پارامترهای زیادی برای تشخیص کیفیت کدهای نوشته شده برای سایت، استفاده می کنند.
یک صفحه وب یا سایت، سریع و با کیفیت می توان تاثیر بهتری بر مخاطب می گذارد و موتورهای جستجو نیز می خواهند این سایت ها را در انتخاب اول به مخاطبان پیشنهاد کنند. پس لازم است افزایش کیفیت سایت را در الویت قرار دهیم زیرا هم برای مخاطبان و هم برای موتورهای جستجو مهم است.
اکثر پارامترهای کیفی توسط موتورهای جستجو به صورت کمی ارزیابی شده و بررسی می شود. برای همین فهرستی از این پارامترهای قابل بررسی را در زیر پیشنهاد می کنیم. لازم است بدانیم که غالبا دست ما در تغییرات و بهینه سازی CMS ها بسیار بسته است. استفاده از CMS هایی مانند وردپرس / WordPress یا فروشگاه سازهای الکترونیکی منبع باز مانند پرستا شاپ / PrestaShop یا ووکامرس / Woocommerce علاوه بر مزایایی بسیار، مانند هزینه کم در مقابل امکانات زیاد، معمولا دارای کدهای شلوغی هستند. بدین علت که، اکثر این سامانه های منبع باز و معروف، برای استفاده در کسب و کارهای مختلف و با ویژگی های متفاوت، آماده شده اند.
استفاده درست از تگ های HTML مخصوص عناوین می تواند تاثیر بسیار زیادی در سئو / SEO سایت ایجاد نماید.
یکی از مهمترین تگ های عناوین تگ <h1> است.
توصیه می شود فقط و فقط از یک تگ <h1> در هر صفحه استفاده شود.
این تگ معمولا بعد از تگ Title مهمترین تگ در یک صفحه به شمار می آید.
برای این منظور می توان از روش های زیر استفاده کرد
در سایت های مبتنی بر وردپرس وقتی نیاز باشد که با تغییر در سورس کد قالب سایت، علاوه بر تغییرات ظاهری، عملکرد قالب نیز تغییر کند راه حل توصیه شده ساخت یک قالب مجازی به نام قالب فرزند یا Child Theme است. کدهای PHP با استاندارد خاصی به قالب فرزند اضافه می شوند. با این روش بدون تغییر مستقیم در کدهای قالب اصلی، می توان تغییرات را بر روی آن اعمال کرد. از دیگر مزایای این روش امکان به روزآوری قالب اصلی بدون از بین رفتن تغییرات است، زیرا تمام تغییرات در قالب فرزند ذخیره شده اند. البته اگر تغییرات شما بر روی یک قالب به تغییرات گرافیکی خلاصه می شود ساخت قالب فرزند توصیه نمی شود.
تگ <main> اصلی ترین قسمت محتویات یک صفحه وب را مشخص می کند. این قسمت شامل مهمترین محتویات یک صفحه یا یک نرم افزار مبتنی بر وب است. این تگ شامل قسمت های تکرارشونده در سایر صفحات مانند لوگو، search-box، footer و مانند آن نمی شود.
<main role="main">
...
</main>طبق استاندارد نباید بیشتر از یک تگ <main> در هر صفحه وب وجود داشته باشد و این تگ نباید در داخل تگ های <article> و <aside> و <footer> و <header> و <nav> استفاده شود. البته ظاهرا در استاندارد نهایی این محدودیت حذف شده است ولی با این وجود توصیه نمی شود.
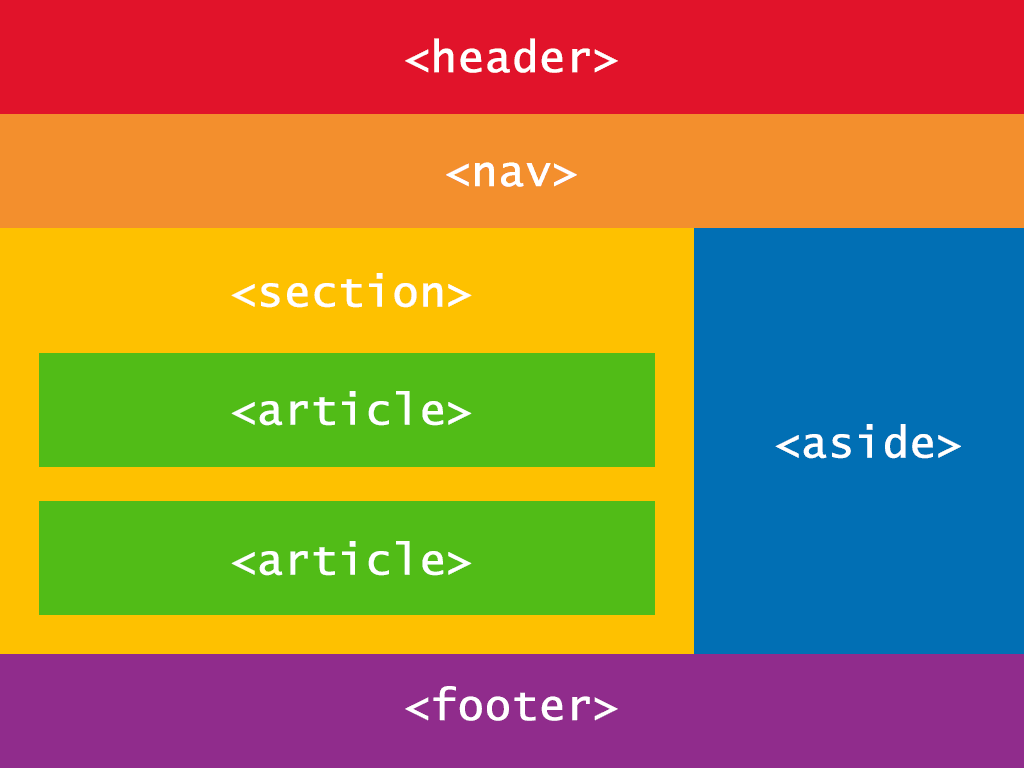
همانگونه که در زیر مشاهده می کنید قسمت اصلی یک صفحه وب نمونه با دو مطلب (مطلب اول و مطلب دوم) نمایش داده شده است. قسمت هایی مانند header، footer و aside خارج از این قسمت هستند.
<main>
<h1>عنوان اصلی</h1>
<p>توضیحات که زیر عنوان اصلی می آید</p>
<article>
<h2>عنوان مطلب اول</h2>
<p>یک پاراگراف متن مرتبط با عنوان مطلب</p>
<p>... </p>
<p>... </p>
</article>
<article>
<h2>عنوان مطلب دوم</h2>
<p>یک پاراگراف متن مرتبط با عنوان مطلب</p>
<p>... </p>
<p>... </p>
</article>
</main>
استفاده از تگ های مدرن که در HTML5 اضافه شده اند می توانند خوانایی کدهای HTML را افزایش دهند. این مزیت علاوه بر تحت تاثیر قرار دادن ربات های قرائت کننده کدهای HTML موتورهای جستجو می تواند نسخه های جدید مرورگرها مزایایی ویژه ای داشته باشد. در زیر به چند نمونه از آنها اشاره می کنیم.