ربات های خزنده / Crawl های موتورهای جستجو سعی می کنند علاوه بر بررسی متون به بررسی تصاویر نیز بپردازند. از آنجا که هنوز این ربات های کمی کور هستند به اطلاعات متنی وابسته به تصویر توجه بسیاری نشان می دهند.
یکی از مهمترین فاکتورهای قابل توجه در برخورد موتورهای جستجو با تصاویر استفاده از نام فایل مناسب است. نام فایل می تواند حاوی اطلاعات دقیقی از تصویر بوده یا شامل عبارتی در مورد ارتباط تصویر با متن اطراف آن داشته باشد. به عنوان مثال فایل تصویر یک موبایل در یک صفحه مربوط به تعمیر موبایل می تواند به صورت های زیر نامگذاری شود
یکی دیگر از اطلاعات تصویر ها که برای ربات های تحلیل تصاویر موتورهای جستجو بسیار اهمیت دارد محتویات نوشته شده در پارامتر ALT از تگ IMG است. شما می توانید با یک عبارت مناسب، توجه موتور جستجو را به تصویر و همچنین به متن مرتبط با آن و در نهایت به کل صفحه جلب کنید.
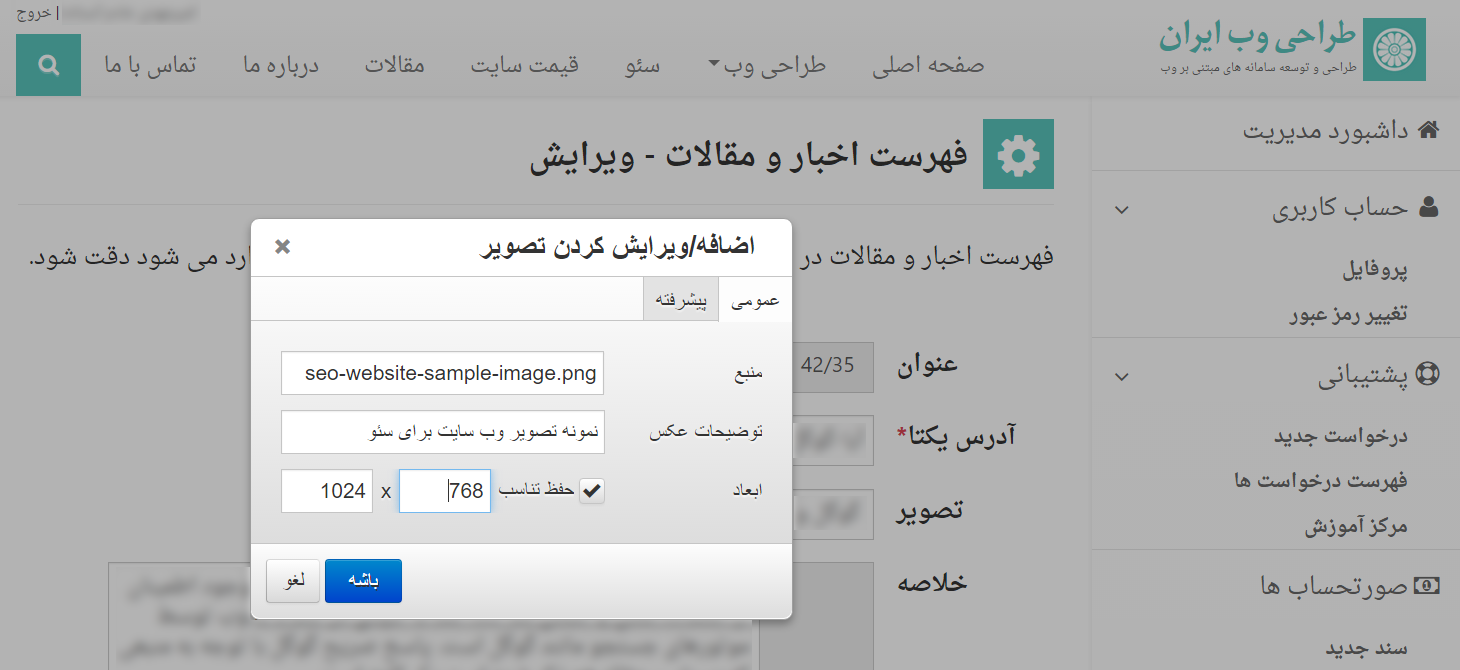
محتویات ALT در وردپرس و سایر CMS های معتبر دیگر نیز قابل افزودن و ویرایش می باشند. در وردپرس تصاویر که رسانه نامیده می شوند میتوانند داری متن انحصاری باشند. این متن ها در هنگام افزودن تصویر ها یا همان رسانه ها به هر برگه یا نوشته به صورت اتوماتیک به کدهای HTML تزریق می شوند.
در زیر به توصیه موتور جستجوی گوگل برای افزودن تصویر برای طراحی صفحات وب که در صفحه دستورالعمل های چاپ و نشر تصویر بیان شده، اشاره می کنیم
[نامناسب]
<img src="puppy.jpg" alt="">
[مناسب]
<img src="puppy.jpg" alt="توله سگ">
[بسیار مناسب]
<img src="puppy.jpg" alt="بازی توله سگ در استخر">
[بسیار نامناسب]
<img src="puppy.jpg" alt="بازی شادی هیجان توله سگ
سگ کوچک سگ جیبی سگ ناز سگ دوست داشتنی
در آب در حوض در آب استخر در استخر"> برای ورود اطلاعات در سایت های طراحی شده توسط طراحی وب ایران یا سایت هایی که توسط همکاران ما نیز ارائه می شود امکان افزودن و ویرایش ALT یک تصویر موجود است. ما برای ورود اطلاعات توسط کاربر از ابزارهای ویرایش متن WYSIWYG مانند TinyMCE استفاده می کنیم که امکان تعیین ALT برای هر آیتم تصویری به همراه تصویر وجود دارد.

برآورد یکی از بزرگترین سایت های اینترنتی به نام Amazon این است که به ازای هر 1 ثانیه تاخیر در لود صفحات سالیانه 1.6 میلیارد دلار ضرر می کنند.
همچنین طبق تحقیقات انجام شده کاربران برای یک صفحه وب حداکثر تا 3 ثانیه و برای یک صفحه موبایلی تا 5 ثانیه صبر می کنند
گوگل نیز زمان لود شدن صفحات / Page Load را به عنوان یکی از فاکتورهای الگوریتم رتبه بندی صفحات سایت استفاده می کند.
کاهش حجم تصاویر تا جایی که به کیفیت و جذب مخاطب آن صدمه نزند یک هنر است
برای کاهش حجم تصاویر و همچنین تغییر اندازه و کادر معروف ترین نرم افزار ویرایش تصاویر Photoshop است که می تواند در زمان کار شما و نتیجه نهایی تاثیر مهمی داشته باشد. استفاده از گزینه Save for Web و انتخاب یک فرمت مناسب می تواند در کاهش حجم فایل در ضمن حفظ کیفیت موثر باشد. با انتخاب فرمت JPG برای تصاویر منظره یا دارای طیف رنگ و انتخاب فرمت PNG برای تصویر حاوی تنوع رنگی کم و همراه با متن و تنظیم گزینه های مرتبط می توان حجم تصاویر را زیر 100KB نگه داشت.
استفاده از تصاویر با سایز کوچکتر در فروشگاه ها یا در صفحاتی که شامل تصاویر زیادی هستند یکی دیگر از راه های پایین نگه داشتن زمان لود صفحات وب است. این تصاویر که به تصاویر Thumnail، ناخنی یا بند انگشتی معروف هستند باید با توجه بیشتر، حجم بسیار کمی داشته باشند تا در هنگام نمایش تعداد زیادی از آنها در یک صفحات زمان لود صفحه را به صورت غیر متعارف بالا نبرند. یادآوری می گردد که متن استفاده شده برای تگ alt تصاویر بند انگشتی باید با نسخه سایز بزرگ تصویر متفاوت باشد.